2007”N09Œژ18“ْ
jQuery‚إƒeپ[ƒuƒ‹‚ًƒVƒ}ƒVƒ}‚ة @ ƒEƒFƒu
ƒeپ[ƒuƒ‹‚ًچs–ˆ‚ة”wŒiگF‚ً•د‚¦‚ؤƒVƒ}ƒVƒ}‚ة‚µ‚½‚¢ڈêچ‡پAگج‚جDreamweaver‚¾‚ء‚½‚çپuƒeپ[ƒuƒ‹‚جƒtƒHپ[ƒ}ƒbƒgپvƒRƒ}ƒ“ƒh‚ًژg‚¦‚خˆê”‚¾‚ء‚½‚ج‚إ‚·‚ھپAچ،ژپAHTML‚جbgcolor‚ًژg‚¤‚ج‚à‚ا‚¤‚©‚ئژv‚¤‚ج‚إپAJavascript‚ًژg‚ء‚½ڈêچ‡‚ًڈذ‰î‚µ‚ـ‚·پB
ƒ[ƒچ‚©‚çڈ‘‚¢‚ؤ‚à—ا‚¢‚ج‚إ‚·‚ھپA–ت“|‚ب‚ج‚إپAjQuery‚ًژg‚¢‚ـ‚·پB
گو‚¸‚حپA”wŒiگF‚جگف’è‚ًچs‚¤CSSپB
tr.even td {
background-color: #f3f3f3;
}
ژں‚ةJavascirptپB
$(function(){
$("table tr:even").addClass("even");
});
‚±‚ꂾ‚¯پB‘S‘ج“I‚بƒRپ[ƒh‚ًڈ‘‚‚ئ
<html>
<head>
<style type="text/css">
tr.even td {
background-color: #f3f3f3;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr:even").addClass("even");
});
</script>
</head>
<body>
<table>
<tr>
<td>Lorem</td>
<td>ipsum</td>
</tr>
<tr>
<td>dolor</td>
<td>sit</td>
</tr>
</table>
</body>
</html>
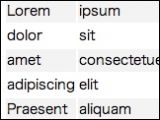
‚±‚ٌ‚بٹ´‚¶‚إ‚·پB‚±‚ج‚ـ‚ـ‚¾‚ئƒyپ[ƒW‚ج’†‚ة‚ ‚éƒeپ[ƒuƒ‹‘S•”‚ة‰e‹؟‚·‚é‚ج‚إپA“K“–‚ةƒNƒ‰ƒX‚ً’è‹`‚·‚é‚ب‚肵‚ؤ‘خ‰‚µ‚ؤ‚‚¾‚³‚¢پB
ƒ\پ[ƒX‚ًŒ©‚ؤ•ھ‚©‚é‚ئ‚¨‚è‚ةپAbodyƒ^ƒO‚ج’†‚جHTML‚ةJavascript‚ھ—L‚è‚ـ‚¹‚ٌپBjQuery‚ًژg‚¤‚ئHTML‚ج•”•ھ‚ً‰ک‚³‚ب‚¢‚ج‚إپAƒ\پ[ƒX‚ھمY—ي‚ب‚ـ‚ـ‚إ‚·پB
Dreamweaver CS3‚¾‚ء‚½‚çپAspry‚ًژg‚¤‚ئ‚¢‚¤ژè‚à‚ ‚è‚ـ‚·‚¯‚ا‚ثپBXML‚إƒfپ[ƒ^‚ً—pˆس‚·‚é•K—v‚ھ‚ ‚è‚ـ‚·‚µپAJavascript‚ھ“®‚©‚ب‚¢ƒuƒ‰ƒEƒU‚إŒ©‚½ڈêچ‡‚ةپAƒfپ[ƒ^‚ھ•\ژ¦‚³‚ê‚ب‚¢‚ج‚إپAƒeپ[ƒuƒ‹‚ًƒVƒ}ƒVƒ}•\ژ¦‚ة‚µ‚½‚¢‚¾‚¯‚ج——R‚إspry‚ًژg‚¤‚ج‚ح‚¨ٹ©‚ك‚إ‚«‚ب‚¢‚إ‚·پB
jQuery: The Write Less, Do More, JavaScript Library
>>ٹضکAƒٹƒ“ƒN
ٹضکA“ْ‹L
- 2008”N02Œژ21“ْ ƒeƒLƒXƒgƒGƒٹƒA‚جژ©“®ٹg’£ (5760)@ ƒEƒFƒu
- 2007”N09Œژ14“ْ jQuery BlockUI Plugin (4979)@ ƒEƒFƒu
- 2008”N02Œژ21“ْ ƒeƒLƒXƒgƒGƒٹƒA‚جƒٹƒTƒCƒY (4828)@ ƒEƒFƒu
- 2007”N11Œژ13“ْ spry‚ًژg‚ء‚½‘I‘ًƒtƒHپ[ƒ€‚ھIE‚إ“®‚©‚ب‚¢ (4316)@ Windows
- 2009”N12Œژ10“ْ jQuery API extension for Dreamweaver (4174)@ Mac
- 2007”N09Œژ05“ْ ‹C‚ة‚ب‚éJavaScriptƒ‰ƒCƒuƒ‰ƒٹپ[ (3120)@ ƒEƒFƒu
- 2007”N09Œژ12“ْ ‹C‚ة‚ب‚éJavaScriptƒtƒŒپ[ƒ€ƒڈپ[ƒN (3036)@ ƒEƒFƒu
- 2007”N09Œژ16“ْ Ajax (2994)@ ƒEƒFƒu
- 2008”N03Œژ08“ْ jQuery‚إƒOƒ‰ƒt•`‰و (2952)@ ƒEƒFƒu
- 2007”N09Œژ11“ْ jQuery 1.2 (2928)@ ƒEƒFƒu
- 2008”N09Œژ12“ْ ƒ\ƒjپ[ƒOƒ‹پ[ƒv ƒ|پ[ƒ^ƒ‹ƒTƒCƒg‚ھ’EFlash (2864)@ Flash
- 2009”N06Œژ18“ْ SpriteMenu (2824)@ ƒEƒFƒu
- 2008”N05Œژ12“ْ Processing.js (2770)@ ƒEƒFƒu
- 2010”N10Œژ04“ْ smoothscroll.js (2738)@ ƒEƒFƒu
- 2007”N09Œژ17“ْ jQuery UI (2667)@ ƒEƒFƒu
- 2007”N09Œژ14“ْ Protoscript (2660)@ ƒEƒFƒu
- 2007”N03Œژ22“ْ Web Designing 2007”N 04Œژچ† (2645)@ ƒEƒFƒu
- 2008”N03Œژ25“ْ NHKƒIƒ“ƒ‰ƒCƒ“ (2573)@ ƒEƒFƒu
- 2008”N12Œژ11“ْ Google AJAX Libraries API (2552)@ ƒEƒFƒu
- 2009”N01Œژ15“ْ jQuery 1.3 (2438)@ ƒEƒFƒu
- 2007”N09Œژ16“ْ jQuery 1.2 ƒٹƒtƒ@ƒŒƒ“ƒX (2422)@ ƒEƒFƒu
- 2009”N05Œژ14“ْ ƒEƒFƒuƒyپ[ƒW‚إƒRƒiƒ~ƒRƒ}ƒ“ƒh (2337)@ ƒEƒFƒu
- 2011”N10Œژ04“ْ Adobe Fireworks CSS3 Mobile Pack (2308)@ Mac
- 2010”N10Œژ27“ْ Adobe MAX 2010 2“ْ–ع (2136)@ Flash
ƒAƒ}ƒ]ƒ“چLچگ
‚±‚ج“ْ‹Lƒyپ[ƒW‚ح‰{——گ”‚ب‚ا‚جڈًŒڈ‚ة‰‚¶‚ؤپA‰{——گ§Œہ‚ًچs‚ء‚ؤ‚¢‚ـ‚·پB‘¼‚©‚çƒٹƒ“ƒN‚µ‚ؤ‚¢‚½‚¾‚¢‚ؤ‚àپA‚»‚جƒٹƒ“ƒN‚©‚ç’H‚ء‚½‰{——ژز‚ھ“–ƒyپ[ƒW‚ج“à—e‚ً‚²——’¸‚¯‚ب‚¢ڈêچ‡‚ھ‚ ‚è‚ـ‚·پB‚²—¹ڈ³‰؛‚³‚¢پB